Wizard Home |
Vi sono i due elementi in app e web che permettono di avere accesso ai vari moduli disponibili in base alla licenza utente.
Presentano quindi in sostanza menu dell'applicazione disponibli all'utente
Sono :
Di default presenta delle icone con delle etichette che permettono di accedere ai moduli principali attivi nell'app in base al tipo di licenza degli utenti dell'installato.


Sfondo: E' il colore di sfondo della dashboard è bianco
Logo: E' un immagine
Di default è il logo di Zotsell rappresentato in figura
Button: E' composto dagli elementi elencati di seguito
Button Border: Delimita l'area del bottone a cui è associato un "action" ossia il puntamento al modulo associato.
Di defualt è nero
Button Background: E' lo sfondo all'interno del del bordo del bottone.
Di default è trasparente
Icona: E' l'icona grafica che rappresenta la funzione del bottone
Di default ogni modulo ne ha una specifica associata
Label: E' l'etichetta (Testo che indica lo scopo del bottone)
Di default ogni bottone ha una dicitura associata in base alla action relativa
Queste le specifiche :
Risoluzione: 72 dpi
Formato: .jpg o .png
Esempio : Logo_zotsell_500x500.png
Attenzione La modifica dei setting di default è un operazione che comporta delle attività di riconfigurazione e ri-compilazione e personalizzazione e come tale comporterà un costo.
Per un refuso implementativo Il SELL utilizza il logo indicato nel setting setting_login/logo
Queste le specifiche :
Risoluzione: 72 dpi
Formato: .jpg o .png
Esempio 1: dashboard_portrait.png
Esempio 2: 02_dashboard_portrait.png
Risoluzione: 72 dpi
Formati: .jpg o .png
Esempio 1: dashboard_landscape.png
Esempio 2: 02_dashboard_landscape.png
Attenzione La modifica dei setting di default è un operazione che comporta delle attività di riconfigurazione e ri-compilazione e personalizzazione e come tale comporterà un costo.
Label : può essere personalizzato importante attenersi a stringe non più lunghe di 12 -14 char
Icone: Non sono immagini ma dei caratteri Vettoriali di un Font specifico supportato da IOS che ne permette i ridimensionamneto responsive in funzioen della definizione e dimensione degli schermi . I caratteri disponibili (Icone)sono limitati da scegliere all'interno di questo set :
View Icon set
Per la personalizzazione indicare il nome del carattere da abbinare alla label
Es: News: pe-7s-news-paper

Di seguito i parametri che si possono definire e su cosa agiscono
" color" : Agisce sugli elementi del bottone Label,Icona, Button Border
" labelColor": Agisce sul colore della label (Sovrascrive parametro color)
" fontIconColor": Agisce sul colore dell Icona (Sovrascrive parametro color)
" circleColor": Agisce sul colore del bordo circolare del bottone (Sovrascrive parametro color)
" highlightColor": Agisce sul colore dell Icona quando si clicca sul bottone (On touch)
" backgroundHighlightColor": Agisce sul colore dello sfondo quando si clicca sul bottone (On touch) sfondo interno al bordo
Le impostazioni di default dei parametri sono:
"color" : "black"
"highlightColor" : "orange"
"backgroundHighlightColor" : "white"
Per comunicare una modifica di un bottone dovrebbero essere indicati i parametri in questo modo all'interno di un assistenza:
Es:
'icon' => 'pe-7s-cloud-download',
E' possibile anche indicare una traduzione per le label. Serve indicare per ciascuna lingua la relativa traduzione.
La struttura delle label con la traduzione diventa ad esempio La struttura da indicare in assistenza per la eventuale personalizzazione è la seguente utilizzando la sigla iso a 2 char per la lingua (it,en,de,fr, ecc)
Di default presenta delle icone con delle etichette che permettono di accedere ai moduli principali attivi nell'app in base al tipo di licenza degli utenti dell'installato.
Nella spalla possono essere presenti anche dei divisori di sezione (Es Vendite Docs) che raggruppano visivamente una lista di menu

Come per la dashboard anche gli elementi della spalla sono personalizzabili ma in maniera limitata.
Gli elementi che definiscono un elementi di spalla sono:
Di seguito le action disponibili che possono essere richieste e configurate
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
C'è la possibilità di impostare un badge che fa un conteggio dei record presenti nel menu, questo badge funziona solo per il path contacts.
Esempio impostazione
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere ad un typo di anagrafiche specifico
I type disponibili sono:
Stato Implementativo
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo contatti con un filtro preimpostato per classificazione
Il valore della classificazione dipende dall'id categoria in id_classification e label provenienti da ipad_contacts_classifications
E' un id interno basato sulla generazione delle classificazioni del tracciato anagrafiche.csv campo classificazione
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Mappa
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Mappa
index si basa sui predicati (elementi) attivi nel modulo mappa . Il primo elemento nella lista ha valore 0 ed e incrementale unitario
Esempio:
index {
'0' : 'Clienti Classificazione'
'1' : 'Clienti in zona'
'2' : 'Contatti in Zona'
....ecc
}
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Carrello
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al contenuto del carrello
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Lista con le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Cartelle con le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Cartelle ad una specifica cartella con le funzioni di acquisto
Inserire id Cartella alla fine del path
Es id = 7
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Griglia con le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Flusso con le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Flusso con le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Barcode con le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Catalogo senza funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Lista con le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Cartelle senza le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Cartelle ad una specifica cartella senza le funzioni di acquisto
Inserire id Cartella alla fine del path
Es id = 12
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Griglia senza le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere alla vista Flusso senza le funzioni di acquisto
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Esempio
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Esempi
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Esempi
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Esempi
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Il valore di index comincia da zero per il primo elemento nella lista presente nei setting dei link custom
a) Es link a
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Documenti
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Documenti vista lista
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Documenti vista Cartelle
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Documenti vista Cartelle su una specifica cartella
Inserire id Cartella alla fine del path
Es id = 21
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Documenti vista Lista document di tipo Pdf
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Reports
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Reports vista lista
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Reports vista Cartelle
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di accedere al modulo Documenti inviati
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
Permette di aprire un media direttamente dalla Dashboard
Il tipo può essere:
show type {
'media' : 'pdf,txt,image,excel,powerpoint,msword'
'movie' : 'mp4'
'html' : 'zip'
'gallery' : 'image,image,image'
}
Attenzione Ove non indicato Completato sulla colonna Stato indica che la caratteristica
non è ancora implementata in quell'ambiente. La presenza di un indicazione nella colonna
Issue Implementativa indica che la caratteristica è programmata nello Sviluppo.
Ove non è indicata alcuna informazione significa che non è ancora schedulata o programmata l'implementazione nell'ambiente specifico
| Cod. | Ultima revisione | Wiki | Note |
| 201 | 2024/04/08 - RV |
Dashboard Spalla Sell |
|
Dashboard e Menu Spalla
Presentano quindi in sostanza menu dell'applicazione disponibli all'utente
Sono :
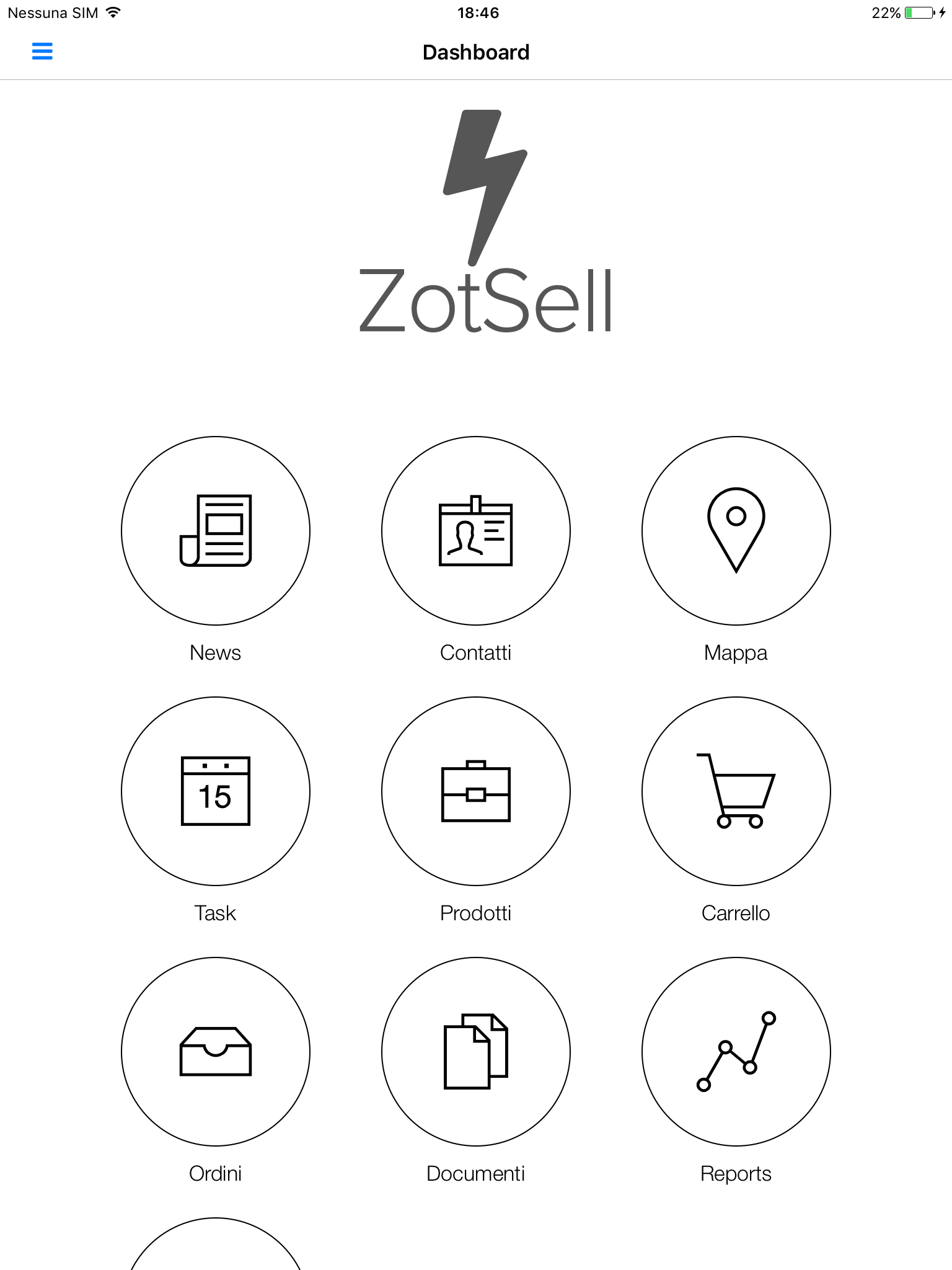
- Dashboard : E' essa stessa un modulo e presenta la lista dei menu . E' il menu di atterraggio all'apertura dell'applicazione
- Menu Spalla : Si ha accesso utilizzando il tasto funzione "hamburgher" e apre una vista di spalla sinistra a scomparsa che presente la lista dei menu
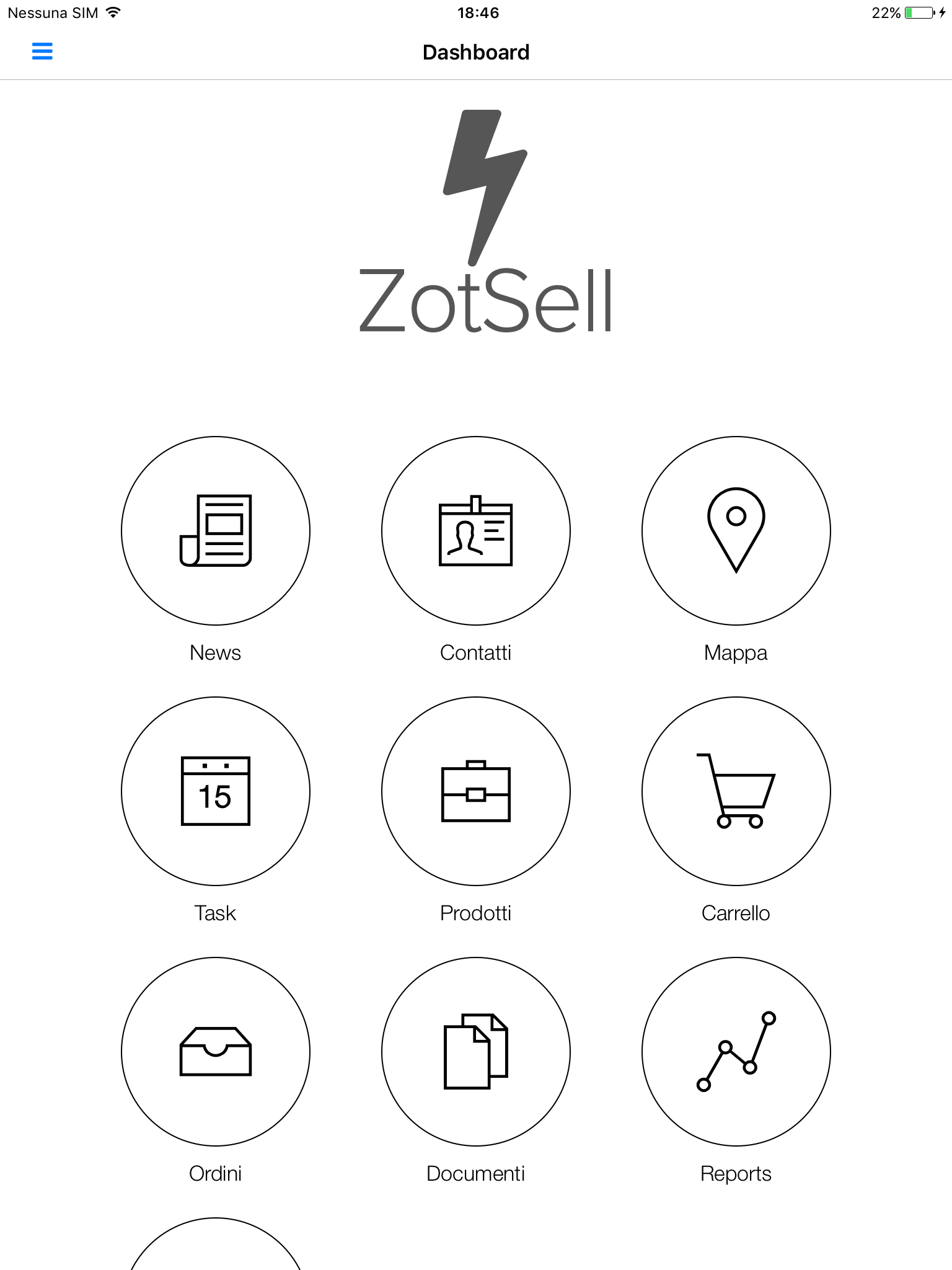
Dashboard
Il primo menu e la pagina di atterraggio dell'app una volta autenticati (Login) è denominata dashboard.Di default presenta delle icone con delle etichette che permettono di accedere ai moduli principali attivi nell'app in base al tipo di licenza degli utenti dell'installato.

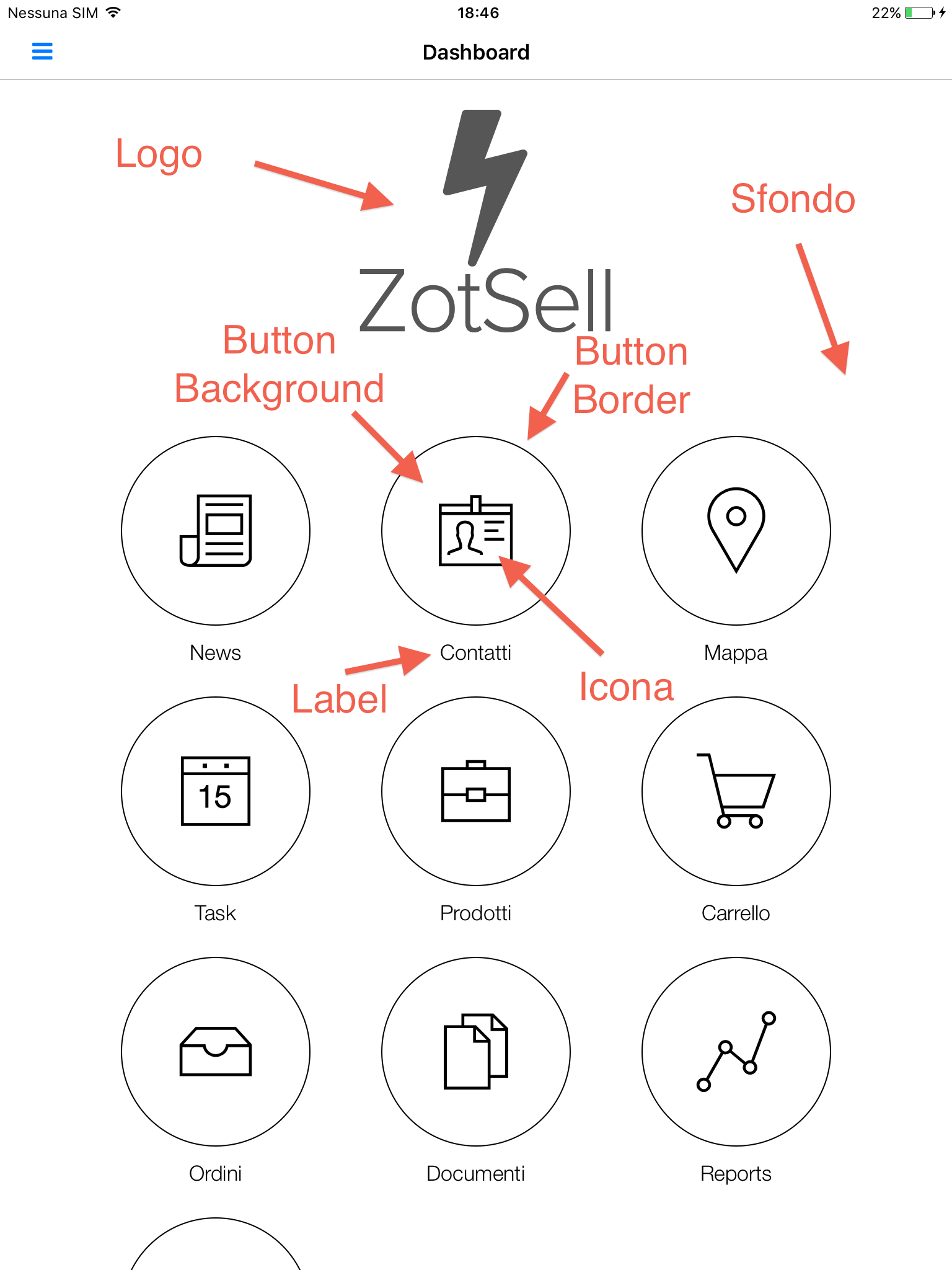
Elementi della dashboard
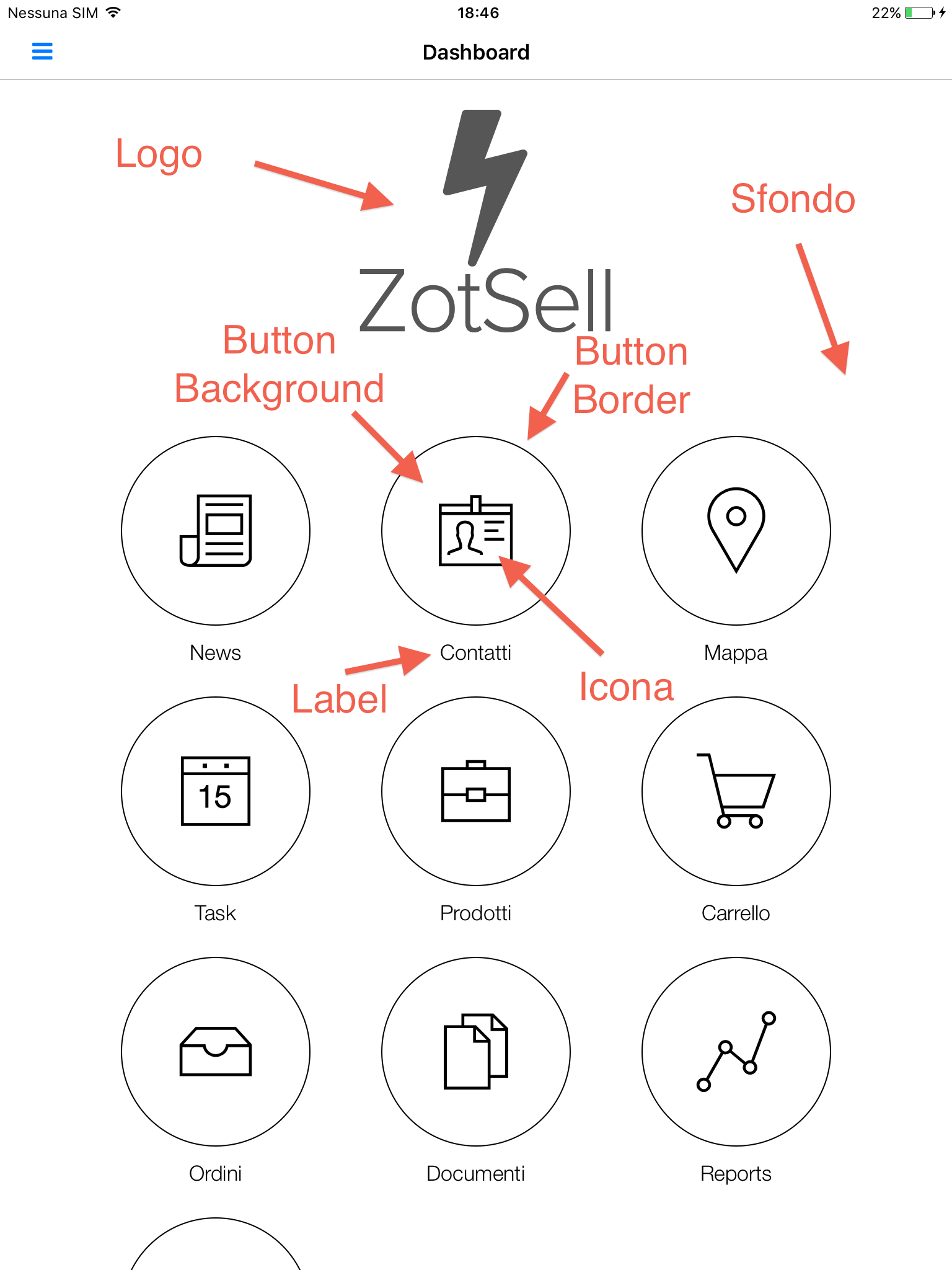
La dashboard è composta da vari elementi con una predisposizione di default al momento dell'attivazione. Gli elementi sono indicati nell'immagine sottostante
Sfondo: E' il colore di sfondo della dashboard è bianco
Logo: E' un immagine
Di default è il logo di Zotsell rappresentato in figura
Button: E' composto dagli elementi elencati di seguito
Button Border: Delimita l'area del bottone a cui è associato un "action" ossia il puntamento al modulo associato.
Di defualt è nero
Button Background: E' lo sfondo all'interno del del bordo del bottone.
Di default è trasparente
Icona: E' l'icona grafica che rappresenta la funzione del bottone
Di default ogni modulo ne ha una specifica associata
Label: E' l'etichetta (Testo che indica lo scopo del bottone)
Di default ogni bottone ha una dicitura associata in base alla action relativa
Personalizzazione
E possibile personalizzare gli elementi della dashboard . Per farlo è necessario comunicare tramite assistenza i parametri da impostare . Queste di seguito le possibili opzioni.Logo
E possibile personalizzare il logo presente nella dashboard predisponendo un immagine.Queste le specifiche :
Immagine Logo
Dimensione: (WxH) 500x500 pxRisoluzione: 72 dpi
Formato: .jpg o .png
Esempio : Logo_zotsell_500x500.png
Settings disponibili
| Setting | Descrizione | Codice riferimento |
|---|---|---|
| Logo Dashboard App | Immagine Logo Dashboard |
Advanced Settings/Raw config
'settings_login' => array ( 'title' => 'Zotsell', 'logo' => 'nome_immagine_logo', 'slides' => |
| Logo Dashboard Buy | Immagine Logo Dashboard | settings_dashboard/logo |
| Logo Dashboard Sell | Immagine Logo Dashboard | setting_login/logo |
Attenzione La modifica dei setting di default è un operazione che comporta delle attività di riconfigurazione e ri-compilazione e personalizzazione e come tale comporterà un costo.
Per un refuso implementativo Il SELL utilizza il logo indicato nel setting setting_login/logo
Sfondo
E possibile personalizzare lo sfondo della dashboard predisponendo due immagini. Una per la versione portrait e una per la versione landscapeQueste le specifiche :
Immagine Portrait (Verticale)
Dimensione: (WxH) 768x1024 px (Retina 1536x2048)Risoluzione: 72 dpi
Formato: .jpg o .png
Esempio 1: dashboard_portrait.png
Esempio 2: 02_dashboard_portrait.png
Immagine Landscape (Orizzontale)
Dimensione: (WxH) 1024x768 - (Retina 2048x1536)Risoluzione: 72 dpi
Formati: .jpg o .png
Esempio 1: dashboard_landscape.png
Esempio 2: 02_dashboard_landscape.png
Settings disponibili
| Setting | Descrizione | Codice riferimento |
|---|---|---|
| Dashboard Background | Immagine di sfondo Landscape | settings_dashboard/backgroundImage/landscape |
Label e icone
Label : può essere personalizzato importante attenersi a stringe non più lunghe di 12 -14 char
Icone: Non sono immagini ma dei caratteri Vettoriali di un Font specifico supportato da IOS che ne permette i ridimensionamneto responsive in funzioen della definizione e dimensione degli schermi . I caratteri disponibili (Icone)sono limitati da scegliere all'interno di questo set :
View Icon set
Per la personalizzazione indicare il nome del carattere da abbinare alla label
Es: News: pe-7s-news-paper
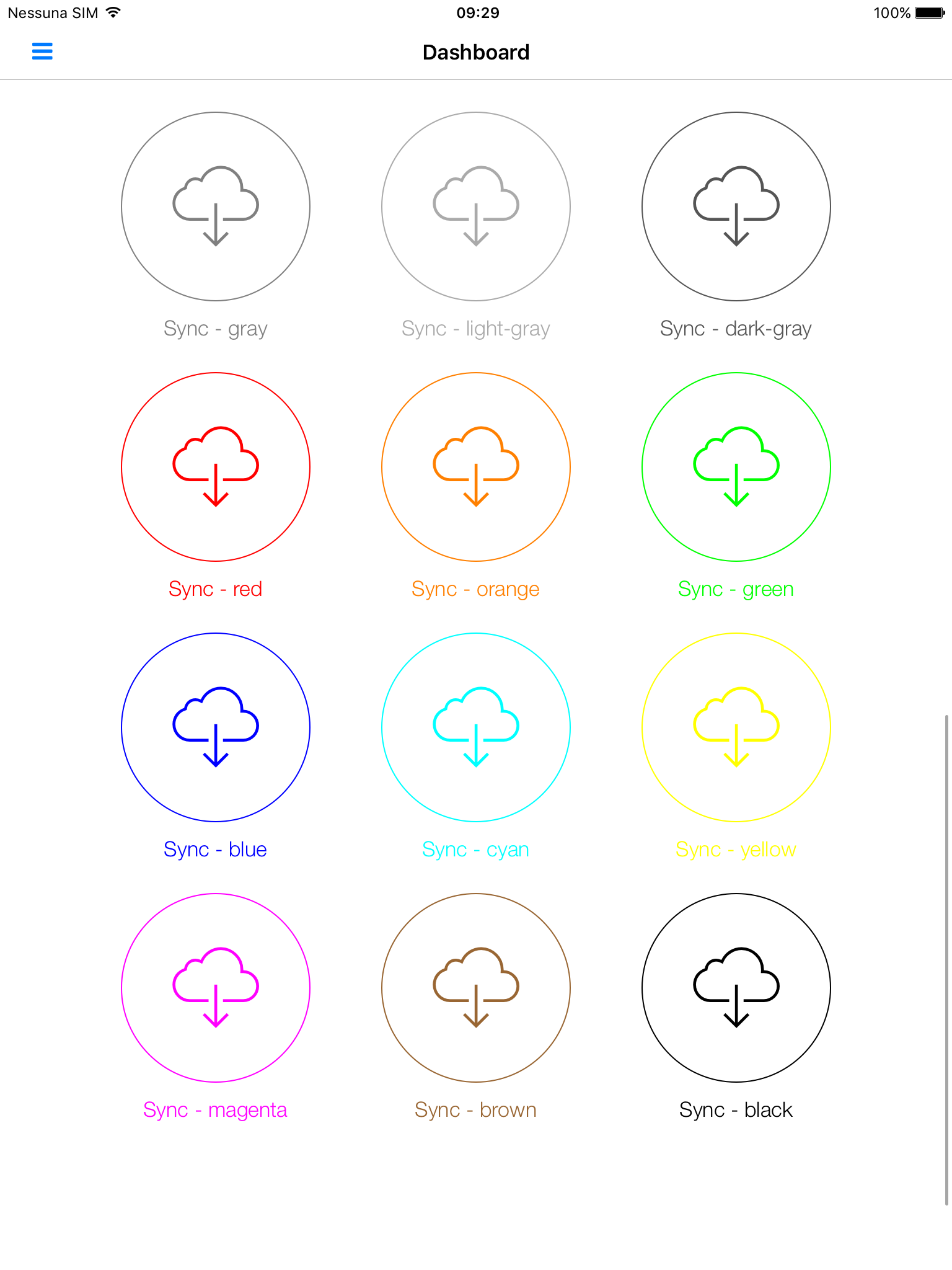
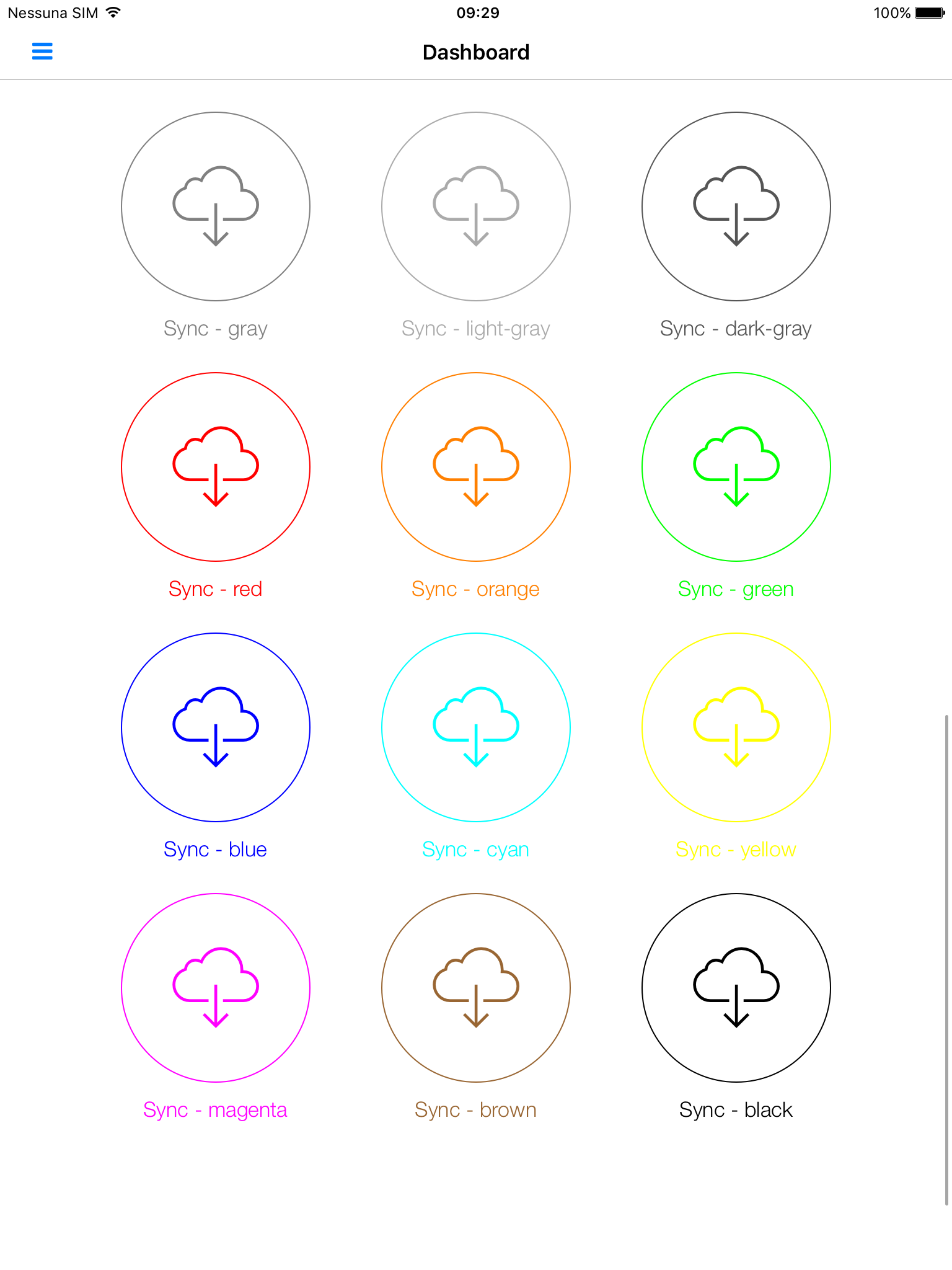
Colori
E' possibile personalizzare il colore degli elementi che compongono ciascun bottone della dashboard Questi i colori Disponibili:- "white"
- "gray"
- "light-gray"
- "dark-gray"
- "red"
- "orange"
- "green"
- "blue"
- "cyan"
- "yellow"
- "magenta"
- "purple"
- "brown"
- "black"

Elementi configurabili
Di seguito i parametri che si possono definire e su cosa agiscono
" color" : Agisce sugli elementi del bottone Label,Icona, Button Border
" labelColor": Agisce sul colore della label (Sovrascrive parametro color)
" fontIconColor": Agisce sul colore dell Icona (Sovrascrive parametro color)
" circleColor": Agisce sul colore del bordo circolare del bottone (Sovrascrive parametro color)
" highlightColor": Agisce sul colore dell Icona quando si clicca sul bottone (On touch)
" backgroundHighlightColor": Agisce sul colore dello sfondo quando si clicca sul bottone (On touch) sfondo interno al bordo
Le impostazioni di default dei parametri sono:
"color" : "black"
"highlightColor" : "orange"
"backgroundHighlightColor" : "white"
Per comunicare una modifica di un bottone dovrebbero essere indicati i parametri in questo modo all'interno di un assistenza:
Es:
'icon' => 'pe-7s-cloud-download',
'label' => 'Sync',
'labelColor' => 'yellow',
'fontIconColor' => 'green',
'imageTintColor' => 'magenta',
'circleColor' => 'red',
'highlightColor' => 'purple',
'backgroundHighlightColor' => 'light-gray',
'labelColor' => 'yellow',
'fontIconColor' => 'green',
'imageTintColor' => 'magenta',
'circleColor' => 'red',
'highlightColor' => 'purple',
'backgroundHighlightColor' => 'light-gray',
Traduzione label
E' possibile anche indicare una traduzione per le label. Serve indicare per ciascuna lingua la relativa traduzione.
La struttura delle label con la traduzione diventa ad esempio La struttura da indicare in assistenza per la eventuale personalizzazione è la seguente utilizzando la sigla iso a 2 char per la lingua (it,en,de,fr, ecc)
'label' => 'Notification',
'label_tr' =>
array (
'de' => 'Benachrichtigungen',
'en' => 'Notification',
'it' => 'Notifiche',
),
Il valore immesso in sul parametro label è il valore che verrà utilizzato per le lingue non specificate
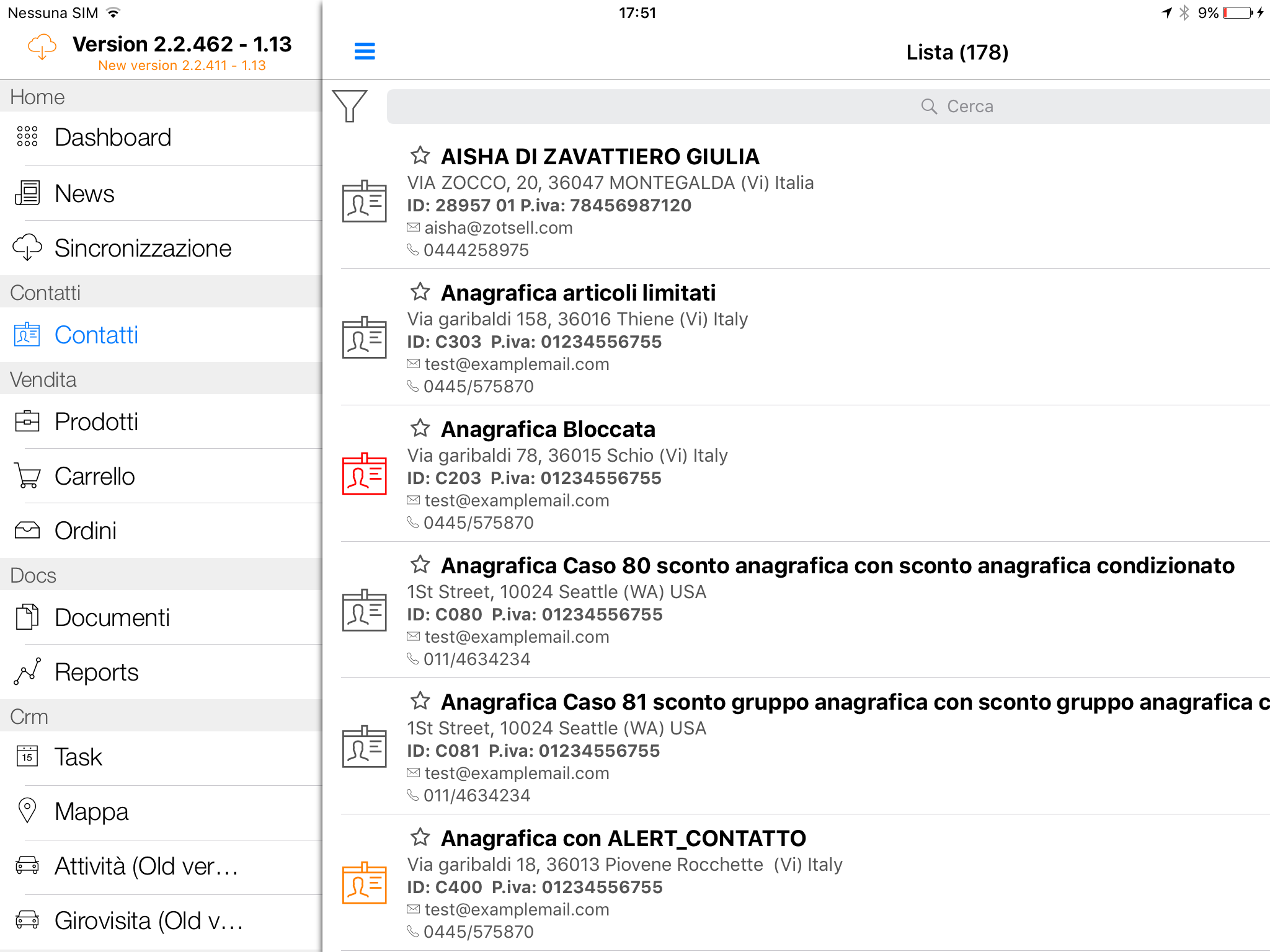
Menu Spalla
Sul lato sinistro sempre accessibile tramite l'icona Hamburgher vi è il menu di spallaDi default presenta delle icone con delle etichette che permettono di accedere ai moduli principali attivi nell'app in base al tipo di licenza degli utenti dell'installato.
Nella spalla possono essere presenti anche dei divisori di sezione (Es Vendite Docs) che raggruppano visivamente una lista di menu
Personalizzazione
Come per la dashboard anche gli elementi della spalla sono personalizzabili ma in maniera limitata.
Gli elementi che definiscono un elementi di spalla sono:
- Icona
- Label
- Traduzioni label
'icon' => 'pe-7s-cloud-download',
'label' => 'Notification',
'label_tr' =>
array (
'de' => 'Benachrichtigungen',
'en' => 'Notification',
'it' => 'Notifiche',
'action' => 'path:/notifications',
),
Funzioni speciali
badge_api
E' un elemento speciale che permette di gestire il badge presente in un menu in base alle risposte di un API in base a determinate specifiche descritte in `questa scheda(cooming soon)`Action Disponibili
Ogni elemento presente in Spalla (Eccetto le label divisori di sezione) o dashboard ha abbinato un action ossia una azione che implica in che modulo e in che vista (eventuali filtri preimpostati) l'utente viene portato quando clicca quello specifico bottoneDi seguito le action disponibili che possono essere richieste e configurate
Dashboard
'action => 'path:/dashboard'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata |
Sincronizzazione
'action => 'path:/sync'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | - (Non applicabile) |
News
'action' => 'path:/news/'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata |
Contatti
'action' => 'path:/contacts/'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata |
Badge conteggio contatti
C'è la possibilità di impostare un badge che fa un conteggio dei record presenti nel menu, questo badge funziona solo per il path contacts.
'show_count_badge' => 'true',
Esempio impostazione
'title' => 'Contatti potenziali',
'rows' =>
array (
0 =>
array (
'action' => 'path:/contacts/filter?classification=11',
'icon' => 'string:/Pe-icon-7-stroke/',
'block_filter' => 'true',
'show_count_badge' => 'true',
'label' => 'Potenziali nuovi',
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App9E |
9E: 2023-10-05 - 3.1.17.06 9E: 2024-02-29 3.1.19.06 |
Gestione in Spalla :
Completata Gestione in Dashboard : Completata |
| Sell #1182 |
Gestione in Spalla :
Completata Gestione in Dashboard : Completata |
Contatti - Tipo specifico Es Prospetti
Permette di accedere ad un typo di anagrafiche specifico
'action' => 'path:/contacts/filter?type=contacts'
I type disponibili sono:
- 'contacts' : Tutti i Clienti (Fatturazioen e destinazione)
- 'customers' : 'Clienti solo fatturazione',
- 'destinations' : 'Clienti solo destinazione',
- 'prospects' : 'Prospetti',
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Contatti - Classificazione
Permette di accedere al modulo contatti con un filtro preimpostato per classificazione
'action' => 'path:/contacts/filter?classification=3'
Il valore della classificazione dipende dall'id categoria in id_classification e label provenienti da ipad_contacts_classifications
E' un id interno basato sulla generazione delle classificazioni del tracciato anagrafiche.csv campo classificazione
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | #1147 | Completata |
Mappa (Ex geotargeting)
Permette di accedere al modulo Mappa
'action' => 'path:/geotargeting'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Mappa - Criterio specifico (Es Clienti in zona)
Permette di accedere al modulo Mappa
'action' => 'path:/geotargeting/detail?index=1'
index si basa sui predicati (elementi) attivi nel modulo mappa . Il primo elemento nella lista ha valore 0 ed e incrementale unitario
Esempio:
index {
'0' : 'Clienti Classificazione'
'1' : 'Clienti in zona'
'2' : 'Contatti in Zona'
....ecc
}
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Carrello
Permette di accedere al modulo Carrello
'action => 'path:/cart'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Carrello - contenuto carrello
Permette di accedere al contenuto del carrello
'action' => 'path:/cart/content'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata |
Carrello - List
Permette di accedere alla vista Lista con le funzioni di acquisto
'action' => 'action' => 'path:/cart/list'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata |
Carrello - Folder
Permette di accedere alla vista Cartelle con le funzioni di acquisto
'action' => 'path:/cart/folders'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Carrello - Folder - specifica cartella
Permette di accedere alla vista Cartelle ad una specifica cartella con le funzioni di acquisto
'action' => 'path:/cart/folders/7'
Inserire id Cartella alla fine del path
Es id = 7
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Carrello - Grid
Permette di accedere alla vista Griglia con le funzioni di acquisto
'action' => 'path:/cart/grid'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Carrello - Flow
Permette di accedere alla vista Flusso con le funzioni di acquisto
'action' => 'path:/cart/flow'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Carrello - Flow
Permette di accedere alla vista Flusso con le funzioni di acquisto
'action' => '/cart/browser'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Carrello - Barcode
Permette di accedere alla vista Barcode con le funzioni di acquisto
'action' => '/cart/list/action?open=barcode_reader'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Catalogo
Permette di accedere al modulo Catalogo senza funzioni di acquisto
'action' => 'path:/catalog'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Catalogo - List
Permette di accedere alla vista Lista con le funzioni di acquisto
'action' => 'path:/catalog/list'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Catalogo - Folder
Permette di accedere alla vista Cartelle senza le funzioni di acquisto
'action => 'action' => 'path:/catalog/folders'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Catalogo - Folder - specifica cartella
Permette di accedere alla vista Cartelle ad una specifica cartella senza le funzioni di acquisto
'action' => 'path:/catalog/folders/12'
Inserire id Cartella alla fine del path
Es id = 12
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Catalogo - Grid
Permette di accedere alla vista Griglia senza le funzioni di acquisto
'action => 'path:/catalog/grid'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Catalogo - Flow
Permette di accedere alla vista Flusso senza le funzioni di acquisto
'action => 'path:/catalog/flow'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Ordini
Visualizzazione menu OrdiniEsempio
'action' => 'path:/orders/
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata | |
|
|
Completata |
Ordini - Tipo Documento
Accesso al menu Ordini con preimpostato nei filtri un tipo documento specifico. Eventuali filtri precedentemente impostati vengono resettatiEsempi
'action' => 'path:/orders/filter?documentType=Ordine' 'action' => 'path:/orders/filter?documentType=Offerta' 'action' => 'path:/orders/filter?documentType=all' (PEr la lista completa serve a resettare precedenti filtri)Ove type è il filtro da impostare sul campo Tipo documento (generalmente uno dei valori che può assumere il tipo Documento)
type {
'001' : 'Ordine'
'002' : 'Offerta'
'003' : 'Preventivo'
....
}
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata | |
|
|
Completata |
Ordini - Stato
Visualizzazione Menu Ordini con preimpostato uno stato documento specifico tipo documento specificoEsempi
'action' => 'path:/orders/filter?status=sospeso_f6'Ove status è il filtro da impostare sul campo Stato o (generalmente uno dei valori che può assumere il tipo Documento)
status {
'da_inviare' : 'Confermato'
'sospeso_f6' : 'Sospeso'
'ELIMINATO' : 'ELIMINATO'
'in_elaborazione' : 'In elaborazione'
'non_trasferito' : 'Non trasferito'
'trasferito_in_gestionale' : 'Trasferito in gestionale'
'nuovo' : 'Nuovo'
}
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell | Completata | |
|
|
|
Ordini - Combinazione filtri
E'possibile combinare più filtri nel path i riferimento a quelli descritti in precedenza .Esempi
'action' => 'path:/orders/filter?documentType=Ordine&status=sospeso_f6' 'action' => 'path:/orders/filter?documentType=Offerta&status=sospeso_f6' 'action' => 'path:/orders/filter?documentType=Ordine&status=ELIMINATO'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App | Completata | |
| Sell | 823 | Completata |
|
|
Web apps
Permette di accedere al modulo Web apps'action => 'path:/custom'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS | Completata | |
| Sell | ||
| Buy |
Web apps element
Permette di accedere direttamente ad un elemento del modulo Web apps'action => 'path:/custom/detail?index=n'ove n è l'elemento ennesimo del menu Web apps.
Il valore di index comincia da zero per il primo elemento nella lista presente nei setting dei link custom
index {
'0' : 'Google'
'1' : 'Promo'
'2' : 'Test 1 '
'3' : 'Test 2'
Se ad esempio vogliamo aprire il primo linc con l'action alloran = 0
a) Es link a
<br>
<br>
'action => 'path:/custom/detail?index=0'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS | Completata | |
| Sell | ||
| Buy |
Documenti
Permette di accedere al modulo Documenti
'action => 'path:/document'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Documenti Lista
Permette di accedere al modulo Documenti vista lista
'action => 'path:/documents/list'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Documenti folder
Permette di accedere al modulo Documenti vista Cartelle
'action => 'path:/documents/folders'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Documenti - Folder - specifica cartella
Permette di accedere al modulo Documenti vista Cartelle su una specifica cartella
'action' => 'path:/documents/folders/12'
Inserire id Cartella alla fine del path
Es id = 21
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Documenti tipo pdf
Permette di accedere al modulo Documenti vista Lista document di tipo Pdf
'action => 'path:/documents/list/filter?type=pdf"
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Reports
Permette di accedere al modulo Reports
'action => 'path:/reports'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Reports - List
Permette di accedere al modulo Reports vista lista
'action' => 'path:/reports/list'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Reports - Folder
Permette di accedere al modulo Reports vista Cartelle
'action' => 'path:/reports/folders'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Documenti Inviati
Permette di accedere al modulo Documenti inviati
'action' => 'path:/documentsSent'
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
Apertura Media da Dashboard
Permette di aprire un media direttamente dalla Dashboard
'action' => 'path:/dashboard/show?html5=esempio_html5.zip' 'action' => 'path:/dashboard/show?movie=pippo.mp4' 'action' => 'path:/dashboard/show?media=01003738_ultime_fatture.pdf' 'action' => 'path:/dashboard/show?gallery=galleria_a001_00.png,galleria_a001_01.png,galleria_a001_02.png' gallery: uno o più nomi di files separati da virgola Example Open Media - 01003738_ultime_fatture.pdf : 'action' =>'path:/show?media=01003738_ultime_fatture.pdf'
Il tipo può essere:
show type {
'media' : 'pdf,txt,image,excel,powerpoint,msword'
'movie' : 'mp4'
'html' : 'zip'
'gallery' : 'image,image,image'
}
Stato Implementativo
| Client | Versione Rilascio | Stato |
|---|---|---|
| IOS App8E | Completata | |
| Sell |
 ZotSell
ZotSell